Las tablas organizan información en filas y columnas. Debido a sus características, se usaron durante mucho tiempo para estructurar documentos HTML, pero con la introducción de CSS, los desarrolladores pudieron lograr el mismo efecto implementando otros elementos. Aunque ya no se recomienda usar tablas para definir la estructura de un documento, todavía se utilizan para presentar información tabular, como estadísticas o especificaciones técnicas, por ejemplo. HTML incluye varios elementos para crear una tabla. Los siguientes son los más utilizados.
<table>—Este elemento define una tabla. Incluye etiquetas de apertura y cierre para agrupar el resto de los elementos que definen la tabla.
<tr>—Este elemento define una fila de celdas. Incluye etiquetas de apertura y cierre para agrupar las celdas.
<td>—Este elemento define una celda. Incluye etiquetas de apertura y cierre para delimitar el contenido de la celda y puede incluir los atributos colspan y rowspan para indicar cuántas columnas y filas ocupa la celda.
<th>—Este elemento define una celda para la cabecera de la tabla. Incluye etiquetas de apertura y cierre para delimitar el contenido de la celda y puede incluir los atributos colspan y rowspan para indicar cuántas columnas y filas ocupa la celda.
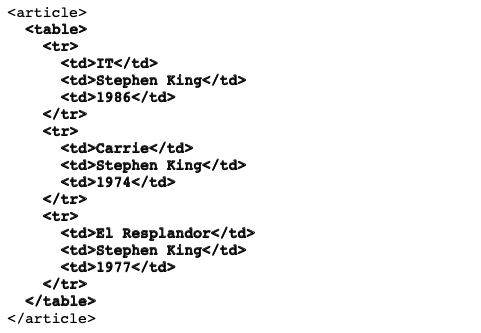
Para incluir una tabla en el documento, primero tenemos que declarar el elemento <table> y luego describir las filas una por una con los elementos <tr> y <td>, como muestra el siguiente ejemplo.

Debido a que el navegador interpreta el documento de forma secuencial desde la parte superior a la inferior, cada vez que declaramos una fila, tenemos que declarar las celdas que
corresponden a esa fila y su contenido. Siguiendo este patrón, en el Listado creamos una tabla para mostrar libros, uno por fila. La primer celda de cada fila representa el título del libro, la segunda celda representa el autor, y la tercera celda el año de publicación. Cuando el navegador abre este documento, muestra la información en el orden en el que se ha declarado en el código y con el tamaño determinado por el contenido de las celdas.
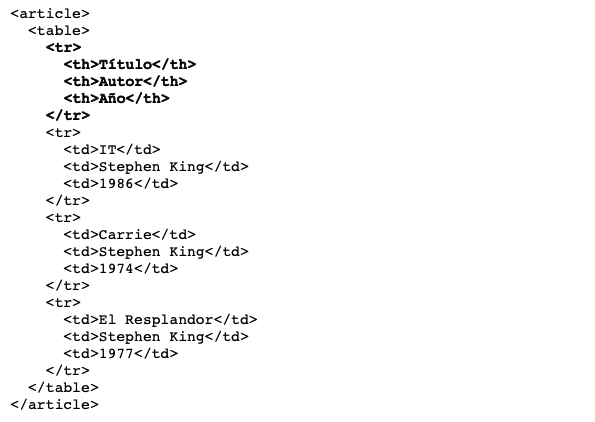
Si queremos incluir una cabecera para describir el contenido de cada columna, podemos crear una fila de celdas adicional representadas con el elemento <th>.

Por defecto, los navegadores muestran las cabeceras con el texto en negrita y centrado.
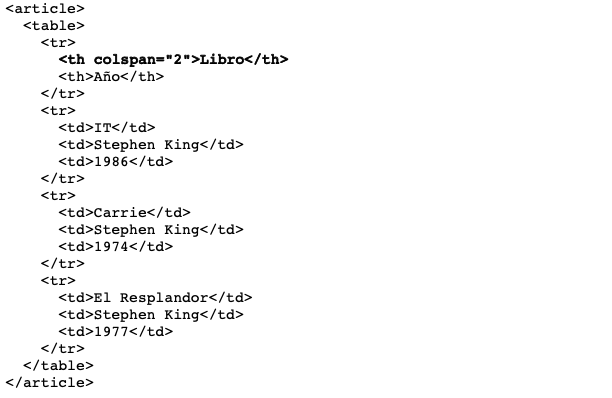
Las celdas se pueden estirar para que ocupen más de una columna con los atributos colspan y rowspan. Por ejemplo, podemos usar solo una celda de cabecera para identificar el título y el autor del libro.

El ejemplo del Listado incluye una celda de cabecera con el título Libro para las primeras dos columnas. Debido al valor asignado al atributo colspan, esta celda se estira para que ocupe el espacio de dos.
