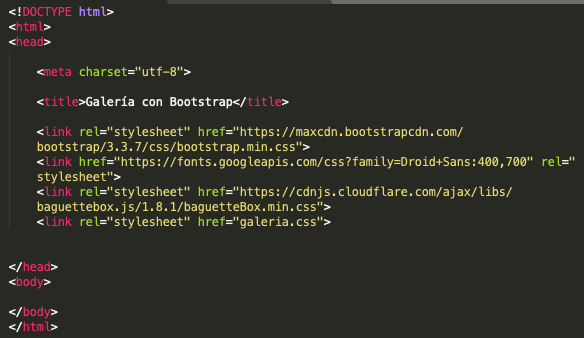
Dentro del archivo galeria.html se generá el código para comentar a realizar la página web, se le deberán agregar las etiquetas respectivas de título y así como la hoja de estilos.

se agregarán las librerías ya estipuladas para su correcto funcionamiento, se usará sistema GRID para dar forma a la galería y además será totalmente responsive.
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”>
<link href=”https://fonts.googleapis.com/css?family=Droid+Sans:400,700″ rel=”stylesheet”>
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/baguettebox.js/1.8.1/baguetteBox.min.css”>
<link rel=”stylesheet” href=”galeria.css”>
También se usará el baguetteBox para conseguir el efecto Lightbox en las imágenes de la galería.

En la primera línea, el archivo hace una llamada al CSS de Bootstrap. Si tu web ya usa este framework, esta línea la puedes obviar porque ya la tendrás en tu header.
En la segunda línea, el archivo hace una llamada al CSS de baguetteBox. La librería que te comentaba antes que usarás para conseguir el efecto Lightbox. Si no quieres darle esta funcionalidad a tu galería, también la puedes borrar.
La última línea llama el archivo CSS. Como ya te he comentado, puedes enlazar el archivo o copiar el CSS en tu archivo CSS actual y así evitas realizar peticiones externas a tu servidor. Yo te recomiendo copiar y pegar. Si lo haces así, también puedes eliminar esta línea, pero debes tener en cuenta que deberás mantenerlo actualizado.
Título

Recuerda poner el título de tu galería

Pondremos la descripción del mismo así como los DiV con sus respectivos Class que ya podremos editar en la el CSS en la siguiente lección, es importante que busques fotografías en internet adecuadas a al tema que elegiste, y que estas imágenes deben estar en medida cuadrada, si llegases a bajar en otra medida deberás editarlas con algún editor de imágenes para tenerlas en un formato 1:1.
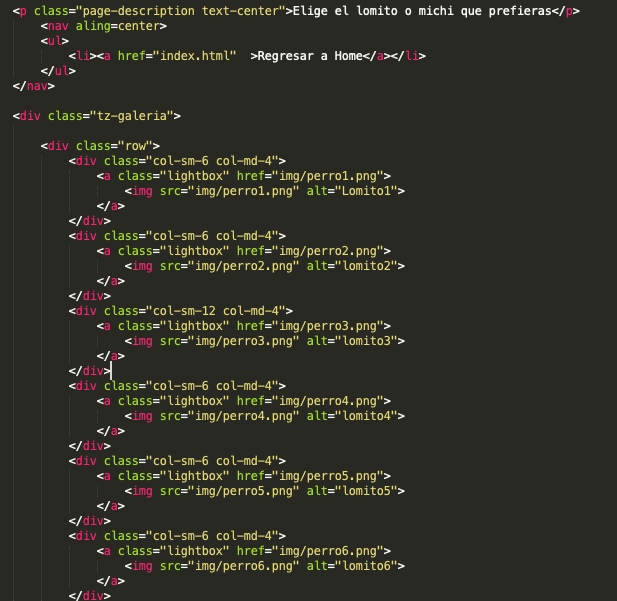
Comenzamos con la distribución de los DIV e iágenes

Esta parte es muy fácil de entender. Cada uno de las etiquetas “div” que están dentro de <div class=”row”> es cada una de las imágenes que quieres mostrar. Simplemente, repite la llamada para cada imagen. y destacamos dos detalles:
La clase class=»col-sm-6 col-md-4″ es una clase CSS predefinida de Bootstrap que es la que te permite adaptar el tamaño de las imágenes en función del tamaño de la pantalla del usuario.
Bootstrap utiliza un grid de 12 columnas de ancho que podemos repartir como queramos entre los elementos a mostrar.
En este ejemplo, las imágenes ocuparán 4 espacios en pantallas de tamaño medio para arriba, mostrando así 3 imágenes en cada fila. 3 imágenes por 4 columnas cada una, las 12 columnas de Bootstrap. Para pantallas más pequeñas utiliza 6 columnas; por ello, solo mostrará 2 imágenes en cada fila.
La clase class=»lightbox» cómo habrás adivinado por el nombre, es la que te permite dar el efecto Lightbox a tu galería.

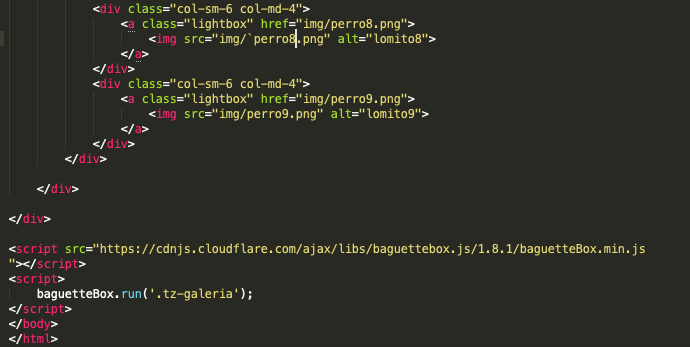
Y en el foot tendremos un fichero, en la primera línea, el archivo llama a un fichero Javascript y en las otras tres inicializa el script.
EJEMPLO:
El producto final deberá verse de una manera similar a: