Aunque la mayoría de los elementos estructurales tienen un propósito implícito que se refleja en sus nombres, esto no significa que se deban usar solo una vez en el mismo documento. Por ejemplo, algunos elementos como <section> y <aside> se pueden utilizar muchas veces para representar diferentes partes de la estructura, y otros como <div> aún son implementados de forma repetida para separar contenido dentro de secciones. Por esta razón, HTML define atributos globales que podemos usar para asignar identificadores personalizados a cada elemento.
id—Este atributo nos permite asignar un identificador único a un elemento. class—Este atributo asigna el mismo identificador a un grupo de elementos.
El atributo id identifica elementos independientes con un valor único, mientras que el valor del atributo class se puede duplicar para asociar elementos con características similares. Por ejemplo, si tenemos dos o más elementos <section> que necesitamos diferenciar entre sí, podemos asignar el atributo id a cada uno con valores que declaran sus propósitos.

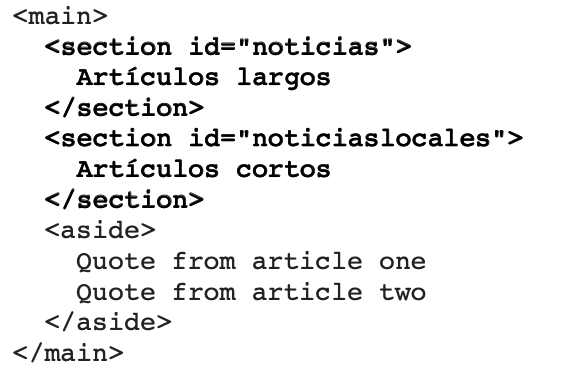
El ejemplo del Listado incluye dos elementos <section> en la sección principal del documento para separar artículos de acuerdo a su extensión. Debido a que el contenido de estos elementos es diferente, requieren distintos estilos y, por lo tanto, tenemos que identificarlos con diferentes valores. El primer elemento <section> se ha identificado con el valor “noticias” y el segundo elemento con el valor “noticiaslocales”.
Por otro lado, si lo que necesitamos es identificar un grupo de elementos con características similares, podemos usar el atributo class. El siguiente ejemplo divide el contenido de una sección con elementos <div>. Debido a que todos tienen un contenido similar, compartirán los mismos estilos y, por lo tanto, deberíamos identificarlos con el mismo valor (todo son de la misma clase).

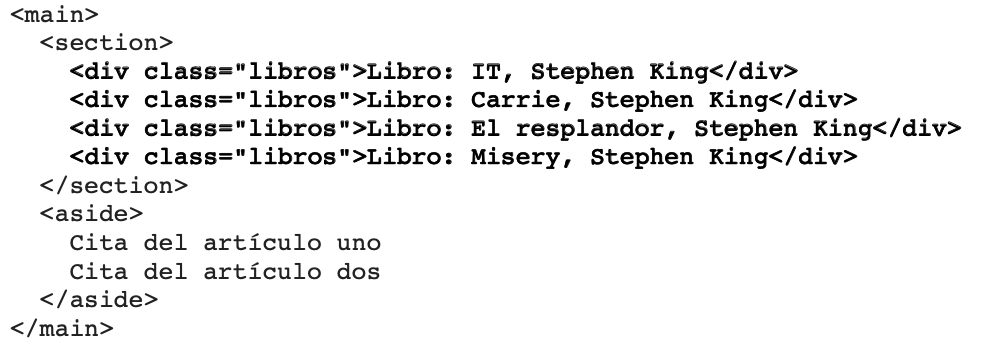
En el código del Listado, tenemos un único elemento <section> con el que representamos el contenido principal del documento, pero hemos creado varias divisiones con elementos <div> para organizar el contenido. Debido a que estos elementos se han identificado con el atributo class y el valor “libros”, cada vez que accedemos o modificamos elementos referenciando la clase libros, todos estos elementos se ven afectados
