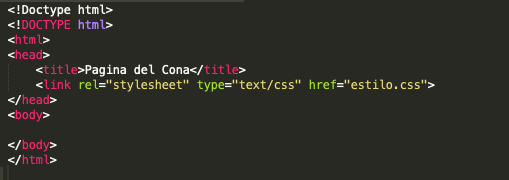
Dentro del archivo index.html se generá el código para comentar a realizar la página web, se le deberán agregar las etiquetas respectivas de título y así como la hoja de estilos.

recuerda que debes sustituir el título de la página por del proyecto personal elegido.

También el título de la dentro del <body> deberá ser sustituido por el de tu elección.

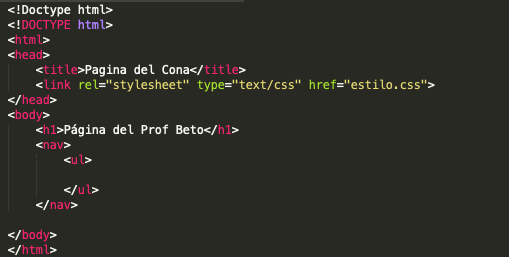
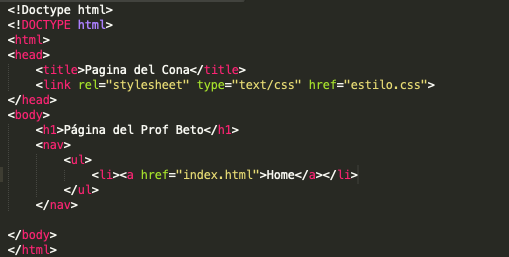
Crearemos el menú mediante la etiqueta de <nav>, deberás tener al menos cuatro elementos.

el elemento de HOME en el menú es obligatorio sea el primero, los otros tres elementos será elección propia

Posterior a la creación del menú crearemos dos <DIV> de contenido con class que nombraremos «contenido» los otros cuatro <DIV> estarán contenidos dentro de la misma etiqueta.
El siguiente <DIV> tendrá el class «articulos» y el tercer <DIV> será el class nombrado «secciones» y el último de los <DIV> deberá contener la etiqueta de la imagen

Dicha imagen deberá estar relacionada con el texto publicado en el <DIV> de secciones, contendrá al menos en cada sección dos etiquetas de párrafo con texto coherente referente al tema seleccionado por el alumno
IMPORTANTE: El tema seleccionado para cada artículo deberá estar relacionado y en contra, es decir, el mismo tema pero con dos vertientes.
Posterior a la creación de los artículos crearemos un menú secundario el cual deberá tener al menos tres elementos, que deban estar relacionados con el tema que el alumno eligió para su página web.

por último crearemos el footer, mediante la etiqueta <footer> misma que deberá contener un <DIV> y dentro del cual una cita en la etiqueta de párrafo. coherente con el tema propuesto

Importante: agregar al mismo footer una linea con el nombre del alumno y el año en otra etiqueta de <P>
EJEMPLO:
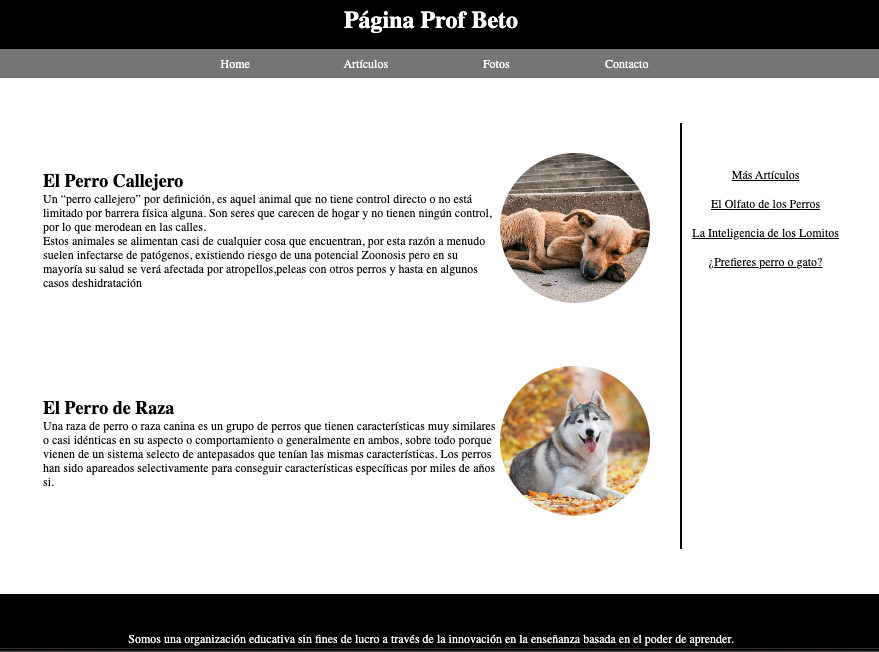
Al finalizar tu producto deberá verse de una manera similar a: