Los elementos HTML conforman una estructura de tipo árbol con el elemento <html> como su raíz. Esta estructura presenta múltiples niveles de organización, con algunos elementos a cargo de definir secciones generales del documento y otros encargados de representar secciones menores o contenido. Los siguientes son los elementos disponibles para definir la columna vertebral de la estructura y facilitar la información que el navegador necesita para mostrar la página en la pantalla.
<html>—Este elemento delimita el código HTML. Puede incluir el atributo lang para definir el idioma del contenido del documento.
<head>—Este elemento se usa para definir la información necesaria para configurar la página web, como el título, el tipo de codificación de caracteres y los archivos externos requeridos por el documento.
<body>—Este elemento delimita el contenido del documento (la parte visible de la página)
Después de declarar el tipo de documento, tenemos que construir la estructura de tipo árbol con los elementos HTML, comenzando por el elemento <html>. Este elemento puede incluir el atributo lang para declarar el idioma en el que vamos a escribir el contenido de la página, tal como muestra el siguiente ejemplo.

El código HTML insertado entre las etiquetas <html> se tiene que dividir en dos secciones principales: la cabecera y el cuerpo. Por supuesto, la cabecera va primero y, al igual que el resto de los elementos estructurales, está compuesta por etiquetas de apertura y cierre.

La estructura básica ya está lista. Ahora tenemos que construir la página, comenzando por la definición de la cabecera. La cabecera incluye toda la información y los recursos necesarios para generar la página. Los siguientes son los elementos disponibles para este propósito.
<title>—Este elemento define el título de la página.
<base>—Este elemento define la URL usada por el navegador para establecer la ubicación real de las URL relativas. El elemento debe incluir el atributo href para declarar la URL base. Cuando se declara este elemento, en lugar de la URL actual, el navegador usa la URL asignada al atributo href para completar las URL relativas.
<meta>—Este elemento representa metadatos asociados con el documento, como la descripción del documento, palabras claves, el tipo de codificación de caracteres, etc. El elemento puede incluir los atributos name para describir el tipo de metadata, content
para especificar el valor, y charset para declarar el tipo de codificación de caracteres a utilizar para procesar el contenido.
<link>—Este elemento especifica la relación entre el documento y un recurso externo (generalmente usado para cargar archivos CSS). El elemento puede incluir los atributos href para declarar la ubicación del recurso, rel para definir el tipo de relación, media para especificar el medio al que el recurso está asociado (pantalla, impresora, etc.), y type y sizes para declarar el tipo de recurso y su tamaño (usado a menudo para cargar iconos).
<style>—Este elemento se usa para declarar estilos CSS dentro del documento (estudiado en el Capítulo 3).
<script>—Este elemento se usa para cargar o declarar código JavaScript
Lo primero que tenemos que hacer cuando declaramos la cabecera del documento es especificar el título de la página con el elemento <title>. Este texto es el que muestran los navegadores en la parte superior de la ventana, y es lo que los usuarios ven cuando buscan información en nuestro sitio web por medio de motores de búsqueda como Google o Yahoo.
Reemplace el código en su archivo index.html por el código del Listado y abra el documento en su navegador Debería ver el texto especificado entre las etiquetas <title> en la parte superior de la ventana.
Además del título, también tenemos que declarar los metadatos del documento. Los metadatos incluyen información acerca de la página que los navegadores, y también los motores de búsqueda, utilizan para generar y clasificar la página web. Los valores se declaran con el elemento <meta>. Este elemento incluye varios atributos, pero cuáles usemos dependerá del tipo de información que queremos declarar. Por ejemplo, el valor más importante es el que define la tabla de caracteres a utilizar para presentar el texto en pantalla, el cual se declara con el atributo charset.

Se pueden incluir múltiples elementos <meta> para declarar información adicional. Por ejemplo, dos datos que los navegadores pueden considerar a la hora de procesar nuestros documentos son la descripción de la página y las palabras claves que identifican su contenido. Estos elementos <meta> requieren el atributo name con los valores «description» y «keywords», y el atributo content con el texto que queremos asignar como descripción y palabras clave (las palabras clave se deben separar por comas).

Otro elemento importante de la cabecera del documento es <link>. Este elemento se usa para incorporar al documento estilos, códigos, imágenes o iconos desde archivos externos. Por ejemplo, algunos navegadores muestran un icono en la parte superior de la ventana junto con el título de la página. Para cargar este icono, tenemos que incluir un elemento <link> con el atributo rel definido como icon, el atributo href con la ubicación del archivo que contiene el icono, el atributo type para especificar el formato con el que se ha creado el icono, y el atributo sizes con el ancho y la altura del icono separados por la letra x.

El elemento <link> se usa comúnmente para cargar archivos CSS con los estilos necesarios para generar la página web. Por ejemplo, el siguiente documento carga el archivo misestilos.css. Después de cargar el archivo, todos los estilos declarados en su interior se aplican a los elementos del documento. En este caso, solo necesitamos incluir el atributo rel para declarar el tipo de recurso (para hojas de estilo CSS debemos asignar el valor «stylesheet») y el atributo href con la URL que determina la ubicación del archivo

Con la cabecera lista, es hora de construir el cuerpo. Esta estructura (el código entre las etiquetas <body>) es la encargada de generar la parte visible de nuestro documento (la página web).
HTML siempre ha ofrecido diferentes maneras de construir y organizar la información en el cuerpo del documento. Uno de los primeros elementos utilizados con este propósito fue <table> (tabla). Este elemento permitía a los desarrolladores organizar datos, textos, imágenes, así como herramientas en filas y columnas de celdas. Con la introducción de CSS, la estructura generada por estas tablas ya no resultaba práctica, por lo que los desarrolladores comenzaron a implementar un elemento más flexible llamado <div> (división). Pero <div>, así como <table>, no facilita demasiada información acerca de las partes del cuerpo que representa. Cualquier cosa, desde imágenes hasta menús, texto, enlaces, códigos o formularios, se puede insertar entre las etiquetas de apertura y cierre de un elemento <div>. En otras palabras, el nombre div solo especifica una división en el cuerpo, como una celda en una tabla, pero no ofrece ninguna pista acerca del tipo de división que está creando, cuál es su propósito o qué contiene. Esta es la razón por la que HTML5 introdujo nuevos elementos con nombres más descriptivos que permiten a los desarrolladores identificar cada parte del documento. Estos elementos no solo ayudan a los desarrolladores a crear el documento, sino que además informan al navegador sobre el propósito de cada sección. La siguiente lista incluye todos los elementos disponibles para definir la estructura del cuerpo.
<div>—Este elemento define una división genérica. Se usa cuando no se puede aplicar ningún otro elemento.
<main>—Este elemento define una división que contiene el contenido principal del documento (el contenido que representa el tema central de la página).
<nav>—Este elemento define una división que contiene ayuda para la navegación, como el menú principal de la página o bloques de enlaces necesarios para navegar en el sitio web.
<section>—Este elemento define una sección genérica. Se usa frecuentemente para separar contenido temático, o para generar columnas o bloques que ayudan a organizar el contenido principal.
<aside>—Este elemento define una división que contiene información relacionada con el contenido principal pero que no es parte del mismo, como referencias a artículos o enlaces que apuntan a publicaciones anteriores.
<article>—Este elemento representa un artículo independiente, como un mensaje de foro, el artículo de una revista, una entrada de un blog, un comentario, etc.
<header>—Este elemento define la cabecera del cuerpo o de secciones dentro del cuerpo. <footer>—Este elemento define el pie del cuerpo o de secciones dentro del cuerpo.
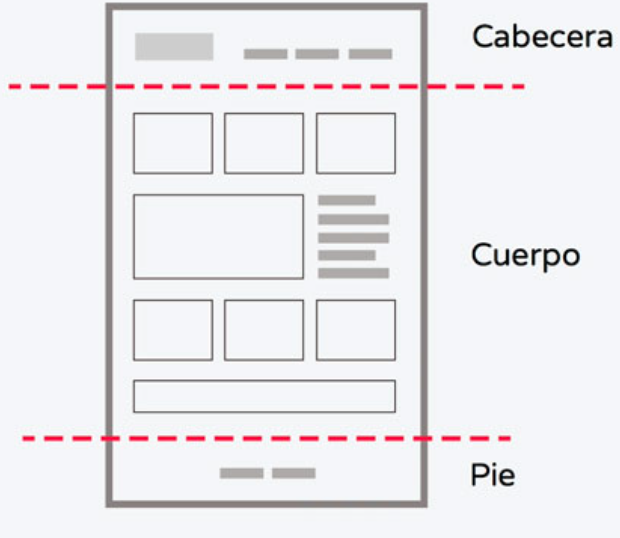
Estos elementos han sido definidos con el propósito de representar secciones específicas de una página web. Aunque son flexibles y se pueden implementar en diferentes partes del diseño, todos siguen un patrón que se encuentra comúnmente en la mayoría de los sitios web.

En la barra superior, descrita como cabecera , ubicamos el logo, el nombre del sitio, los subtítulos y una descripción breve de nuestro sitio o página web. En la barra de navegación situada debajo es donde la mayoría de los desarrolladores ofrecen un menú o una lista de enlaces para navegar en el sitio. El contenido relevante de la página se ubica en el medio del diseño, donde generalmente encontramos artículos o noticias, y también enlaces a documentos relacionados o recursos. En el ejemplo esta sección se ha dividido en dos columnas, información principal y barra lateral, pero los diseñadores la adaptan a sus necesidades insertando columnas adicionales o dividiendo las columnas en bloques más pequeños. En la parte inferior de un diseño tradicional, nos encontramos con otra barra llamada barra institucional. La llamamos de este modo porque en este área es donde mostramos información general acerca del sitio web, el autor, la compañía, los enlaces relacionados con reglas de uso, términos y condiciones, el mapa del sitio, etc.
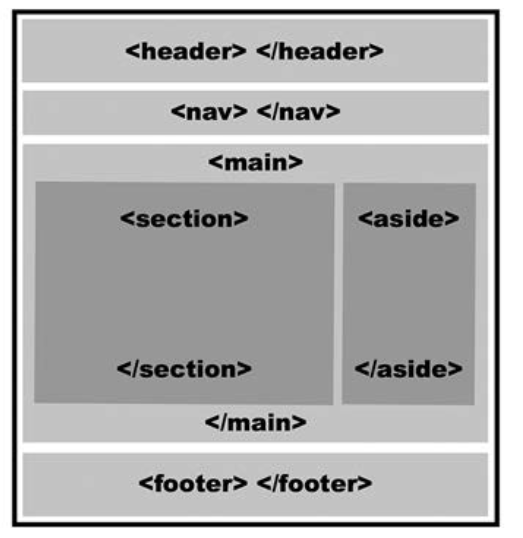
Como mencionamos anteriormente, los elementos de HTML5 se han diseñado siguiendo este patrón.


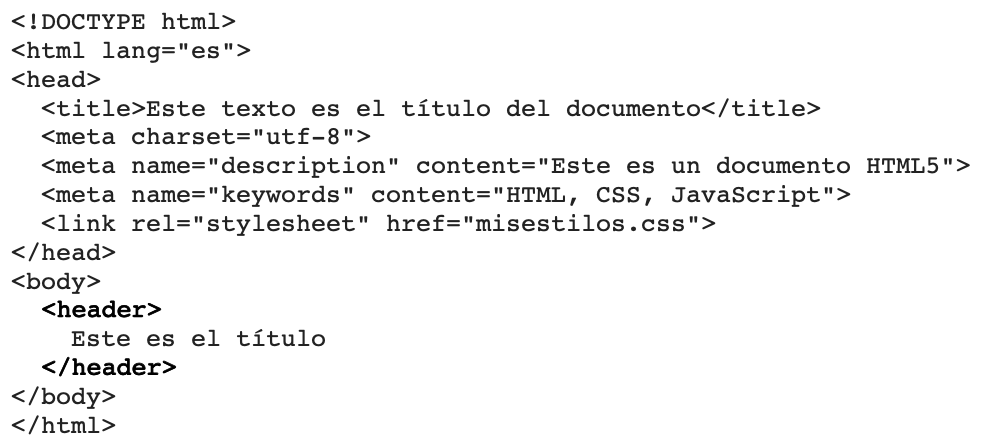
Los elementos se declaran en el documento en el mismo orden en el que se presentarán en pantalla, desde la parte superior a la inferior y de izquierda a derecha (este orden se puede modificar por medio de estilos CSS,). El primer elemento de un diseño tradicional es <header>. No debemos confundir este elemento con el elemento <head> utilizado anteriormente para crear la cabecera del documento. Al igual que <head>, el elemento <header> se ha definido para facilitar información introductoria, como títulos o subtítulos, pero no para el documento, sino para el cuerpo o secciones dentro del cuerpo del documento. En el siguiente ejemplo, este elemento se usa para definir el título de la página web.

La inserción del elemento <header> representa el comienzo del cuerpo y de la parte visible del documento. De ahora en adelante, podremos ver el resultado de la ejecución del código en la ventana del navegador.
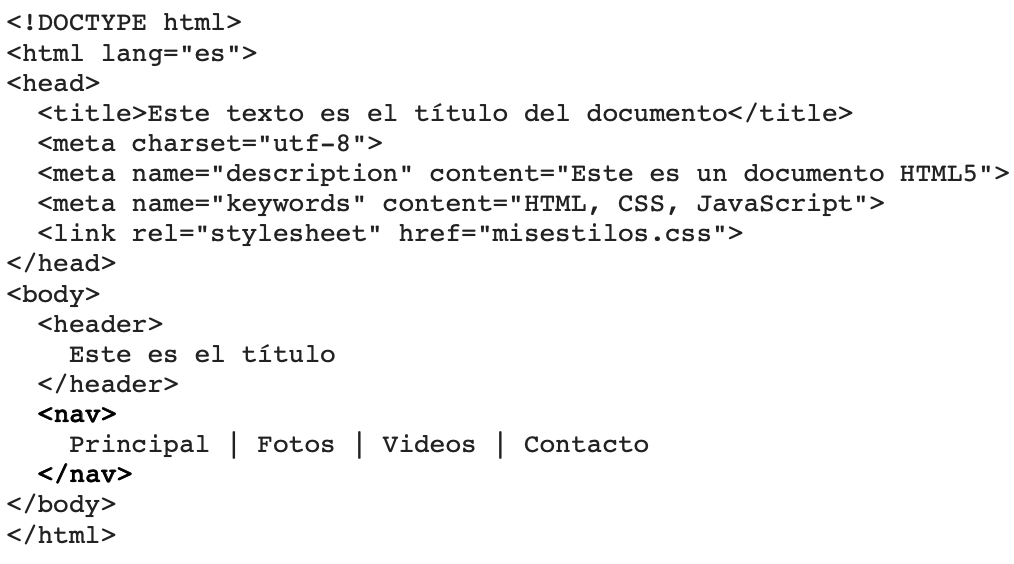
La siguiente sección de nuestro ejemplo es la barra de navegación. Esta barra define una sección con ayuda para la navegación y se representa con el elemento <nav>.

La estructura y el orden que decidimos implementar depende de lo que nuestro sitio web o aplicación requieran. Los elementos HTML son bastante flexibles y solo nos dan ciertos parámetros con los que trabajar, pero el modo en que los usemos depende de nosotros. Un ejemplo de esta versatilidad es que el elemento <nav> se podría insertar dentro de etiquetas <header> o en otra sección del cuerpo. Sin embargo, siempre debemos considerar que estos elementos se han creado para ofrecer información adicional al navegador, y ayudar a cada nuevo programa y dispositivo a identificar las partes relevantes del documento. Si queremos mantener nuestro código HTML portable y legible, es mejor seguir los estándares establecidos por estos elementos. El elemento <nav> se ha creado con la intención de contener ayuda para la navegación, como el menú principal o bloques de enlaces importantes, y deberíamos usarlo con este propósito.
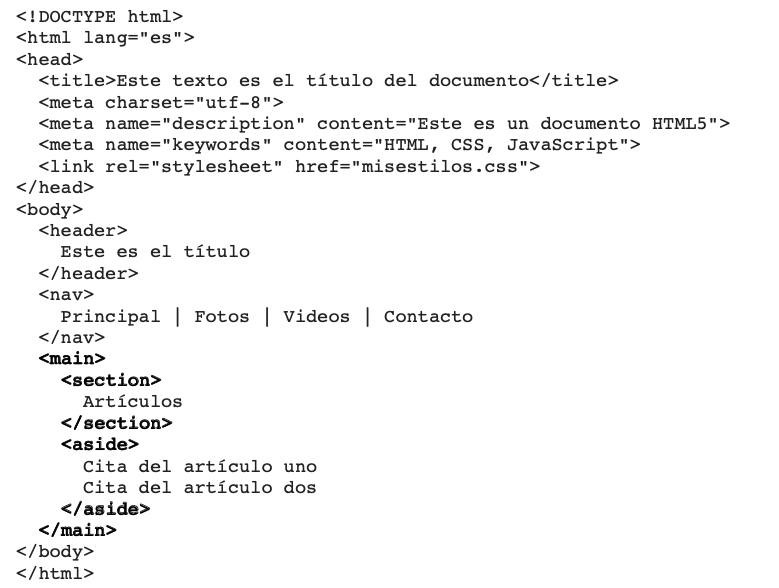
Otro ejemplo de especificidad es el que ofrecen los elementos <main>, <section>, y <aside>, que se han diseñado para organizar el contenido principal del documento.
En nuestro diseño, estos elementos representan las secciones que llamamos Información principal y Barra lateral. Debido a que la sección Información principal abarca más, su contenido generalmente se representa por elementos <section> (uno o varios, dependiendo del diseño), y debido al tipo de información que contiene, el elemento <aside> se ubica en los laterales de la página. La mayoría del tiempo, estos dos elementos son suficientes para representar el contenido principal, pero como se pueden usar en otras áreas del documento, se implementa el elemento <main> para agruparlos, como lo muestra el siguiente ejemplo.